Плагин WPRemark – блоки внимания для вашего сайта в лучшем виде

WPRemark – это плагин блоков внимания, которые выгодно выделят необходимую информацию на вашем сайте.
С помощью плагина вы можете улучшить внешний вид страниц своего сайта и восприятие информации на нем, выделить информацию, расставить акценты, повысить вовлеченность, увеличить время нахождения пользователей на сайте. Плагин работает на любом шаблоне CMS WordPress.
Плагин WPRemark сделала команда WPShop.
Преимущества плагина WPRemark
Плагин блоков внимания WPRemark имеет множество преимуществ и оставляет аналоги далеко позади:
Презентация в формате видео
Краткий гид по возможностям и настройкам
Иконки в WPRemark – легкие, оптимизированные, мало весят (меньше 500 байт), быстро загружаются даже при низкой скорости интернета. Например, даже при 3G-интернете иконка грузится примерно за 0,00039 секунды.
Предустановленные в плагине иконки четко прорисованы по сетке, и будут отчетливо видны на любых устройствах в любом браузере без появления артефактов.

Иконки созданы командой WPShop, поэтому при их использовании у вас не возникнет никаких юридических проблем по поводу нелицензионного использования.
Разработчики не собираются останавливаться на 239 иконках и будут пополнять библиотеку.

Если вы хотите добавить какие-то новые иконки, созвучные вашей тематике, пришлите их команде WPShop, и они пополнят базу.

В редакторе WordPress можно выбрать уже сделанную иконку из числа предложенных, либо загрузить свою. Вы можете подобрать цвет иконки и ее размеры (ширина, высота), положение на странице, отступы.
![]()
В пресетах можно поменять иконку, цвет, заголовок и стили для текста внутри блока внимания.

Также вы можете сделать фон, подобрать его цвет, выбрать расположение на странице и размер. Подставить фоном собственное изображение.

При желании можно сделать рамку у блока и выбрать, с каких сторон она будет отображаться. Настроить ее толщину, цвет и стиль (точки, пунктир, сплошная, двойная).

Если выбираете параметр «Тень», то в ее настройках можно выбрать цвет тени, степень прозрачности, сдвиг по осям X и Y, размытие и растяжение.

Можно подобрать заголовок, выбрать его цвет, размер шрифта, высоту строки (особенно актуально, если заголовок содержит больше одной строки), выравнивание. К заголовку можно подобрать стиль, сделать его жирным, подчеркнутым, написанным курсивом или верхним регистром.

Текст в блоке внимания тоже можно настраивать под себя: выбрать выравнивание, цвет самого текста, добавить ссылки и задать им цвет, размер шрифта и высоту строчки. Также можно выбрать стиль текста: жирный, подчеркнутый, курсив или верхний регистр.
Еще в расширенных настройках можно менять под себя:
- отступы (внешние и внутренние) с любой стороны;
- скругление углов;
- добавление своего класса css;
- тег для обертки блока;
- вывод стилей.
Для каких видов и тематик сайтов подойдет плагин
Плагин WPRemark подойдет для любых типов сайтов:
- интернет-магазины с широким ассортиментом продукции;
- лендинги в любой коммерческой/обучающей нише;
- средства массовой информации;
- информационные сайты;
- авторские блоги;
- агрегаторы и т. д.;
- сайты-справочники под транзакционные запросы (карты, такси, службы доставки и пр.).
Благодаря разнообразию иконок и расцветок можно использовать и создавать блоки внимания для сайта любой направленности.
Вот реальные и востребованные примеры применения блоков внимания:
Выделения цитаты и вопроса подойдут СМИ-порталам для акцентуации главных цитат и фраз.
С их помощью также можно выделить особо важные вопросы и ответы из интервью или оформить все полотно интервью подобным образом.
Для интернет-магазинов, сайтов доставки и транспортных компаний подойдут блоки внимания с иконкой машины, чтобы потенциальные покупатели сразу увидели всю информацию по доставке.
Для сайтов различных организаций пригодится выделяющийся на общем фоне блок внимания с адресом.
Наличие контактной информации на сайте, а тем более с гео-меткой, хорошо заметной на странице, – дополнительный плюс в карму любого сайта.
Владельцам коммерческих и информационных ресурсов понравится блок для сравнения товаров/услуг по достоинствам и недостаткам. Это блок достоинств.
А так будет выглядеть блок недостатков.
Примеры блоков внимания
Многим сайтам будет достаточно уже готовых блоков внимания, но при необходимости вы легко сможете создать свои.
Блоки внимания разнообразны по направленности и выполнены в различных цветах: оранжевом, фиолетовом, зеленом, желтом, розовом, коричневом, синем и т. д. Их можно делать как яркими, так и не особо бросающимися в глаза.
Перечень наиболее распространенных видов:



Можно отобразить перечень преимуществ и недостатков для характеристик товаров или услуг, осуществить их сравнительный анализ.
Также что-то важное можно выделить с помощью блока справки. На информационных сайтах такой блок часто используют для ответа на вопрос «Что это?».


Блоки для красивого и яркого оформления списков, перечислений, перечней, рейтингов.

Пример блока для доставки и транспортных услуг:


Блок для выделения контактных данных: адреса организации, ГЕОметки:

Информация об оплате для интернет-магазинов, сайтов коммерческих организаций, агрегаторов:

С помощью блока внимания можно выделить ссылку на сайт либо на документ, что увеличит количество переходов по ней.

Набор тематичных иконок вам в помощь:

Отличное дополнение, если всерьез занимаетесь внутренней перелинковкой и прокачиваете SEO-факторы на сайте.
Установка ВПРемарк
Установка плагина WPRemark проста.
- В административной панели WordPress войдите в раздел «Плагины» (plugins)
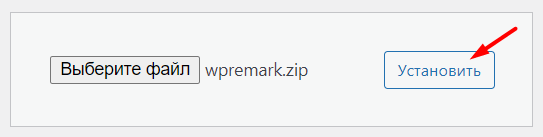
- Нажмите пункт «Добавить новый» и выгрузите туда приобретенный zip-архив WPRemark.
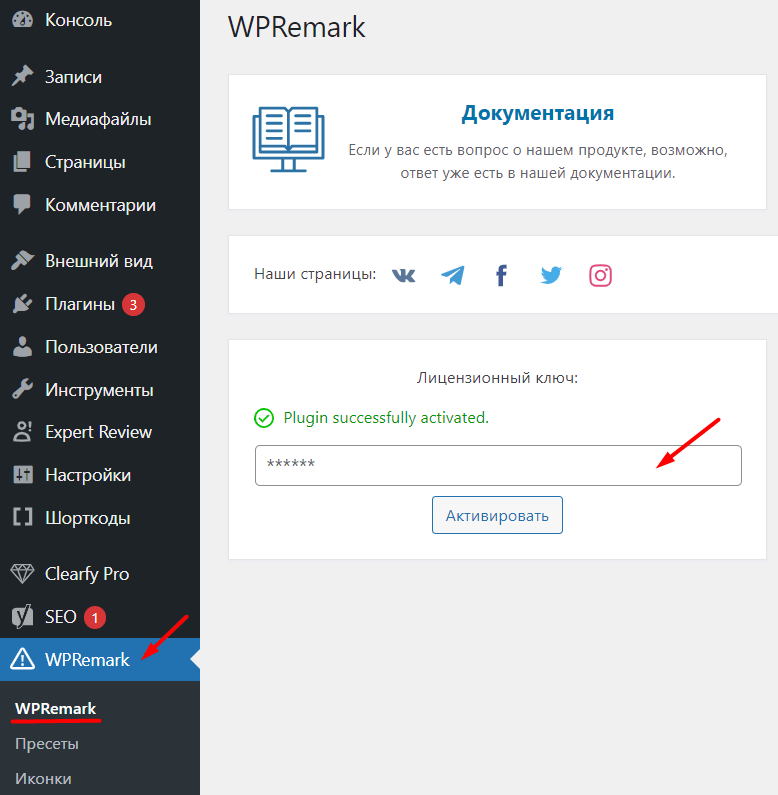
- После активируйте плагин, зайдя в его общие настройки и введя там его лицензионный ключ.

Сравнение плагинов WPRemark и Expert Review
У WPRemark нет достойных бесплатных аналогов. Поэтому попробуем сравнить WPRemark с Expert Review. Expert Review – это плагин для сайтов на WordPress, тоже сделанный студией WPShop.

Плагин Expert Review придуман для того, чтобы улучшать восприятие страниц и правильно подавать информацию на сайте.
Сходства
Expert Review так же, как и WPRemark:
- улучшает визуальную составляющую страниц сайта;
- создан для усиления контента на вашем сайте;
- предоставляет множество гибких настроек;
- имеет уникальный дизайн;
- работает со всеми шаблонами на WordPress;
- регулярно обновляется;
- имеет блок для плюсов и минусов товара или услуги.
Плагин Expert Review так же, как и WPRemark, создан для того, чтобы улучшать внешний вид интернет-страниц на максималках, увеличивать вовлеченность посетителей сайта, выделять необходимую информацию.
Различия
Expert Review предоставляет другие виды блоков для сайта, такие как:
- задать вопрос;
- рейтинг;
- вопросы и ответы;
- счетчик лайков и дизлайков.
Напрямую пока не работает с редактором Gutenberg (но можно вставить через блок классического редактора), а только с классическим редактором WordPress.
Expert Review использует преимущественно другие блоки вовлечения.
Поскольку эти два плагина отличаются по своему функционалу, можно рекомендовать использовать оба, потому что прекрасно взаимодополняют друг друга.
Где можно купить WPRemark со скидкой

Плагин WPRemark можно приобрести на сайте WPShop.ru. Есть 3 варианта приобретения лицензии:
- На 1 домен – вы получаете 1 год технической поддержки и неограниченные обновления сейчас по акции за 970 руб. вместо обычной цены 2000 руб.
- На 3 домена – вы получаете 1 год саппорта и неограниченные обновления сейчас по акции за 1940 руб. вместо стандартной цены в 3000 руб.
- Неограниченная лицензия на любое количество доменов – вы получаете 1 год техподдержки и неограниченные обновления сейчас по акции за 2480 руб. вместо 4000 руб.
Домены, привязанные к лицензии, должны быть только вашими. Запрещено передавать лицензию третьим лицам. Она дается только для личного пользования.
По истечении года, даже если не продлите лицензию WPRemark, – вам всегда будут приходить все обновления плагина. А техподдержку можно продлить в любой момент.
Какой тариф лучше выбрать – решать только вам. Все зависит в первую очередь от того, сколько доменов вам необходимо обслуживать.
Переходите на сайт WPShop.ru, чтобы приобрести плагин WPRemark. По кнопке вас ждет привлекательная скидка:
Активируйте промокод
Торопитесь, срок действия промокода после активации ограничен!
Пожалуйста, оцените материал: