Подключение сервиса Robokassa к CMS WordPress с помощью плагина и кода

Что делать если не хотите вручную принимать платежи и обрабатывать каждый заказ самостоятельно? Конечно использовать системы, предлагающие автоматические переводы от клиента к продавцу. Суть проста, сервисы – посредники, берут за переводы процент, за свои услуги. В рунете есть крутая система Robokassa и как ее подключить к сайту WordPress расскажу в данной статье.
Лучше использовать готовые решения, без особых комиссий и переплат, но Robokassa завлекает выгодными условиями и гарантию, что все средства буду переведены на счет.
Официальный плагин для WordPress
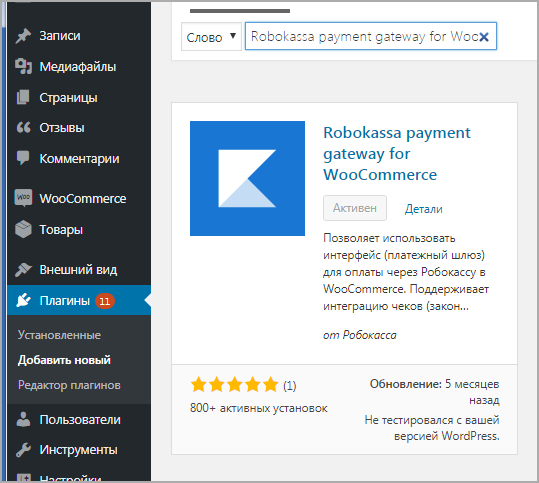
Сколько бы не писали в интернете статей, но единственный вменяемый способ подключить Robokassa к WordPress это официальный плагин “Robokassa payment gateway for WooСommerce” представленный в репозитории вордпресса.
Будем считать, что аккаунт и магазин в робокассе создан и теперь нужно лишь привязать его к ресурсу.
Сразу оговорюсь, что установка производится на плагин WooCommerce, то есть интеграция идет только в этом направлении. Полезно почитать какие настройки под вуукоммерс нужны в robots txt.
Устанавливаем стандартным методом, можно через админку вордпресса в поиске.

Теперь переходим в настройки, они раполагаются в WooCommerce > Настройки Робокассы. Внимательно смотрим, что нужно прописать в личном кабинете самой робокассы для синхронизации.

- Из окна плагина копируем ссылки и прописываем в соответствуюшие окна в Технические настройки
- Обязательно метод передачи всех трех параметров Post
- Алгоритм расчета хеша выставляем MD5
Спускаемся ниже в настройках плагина и так же переносим параметры Пароль #1, Пароль#2, логин магазина и включаем модуль.

На этом синхронизация завершена. Теперь можно принимать денежные средства через платежный шлюз, если магазин в сервисе активен и проверен модераторами. Плюсом является поддержка webmoney и яндекс деньги.
Подключение кнопки оплаты
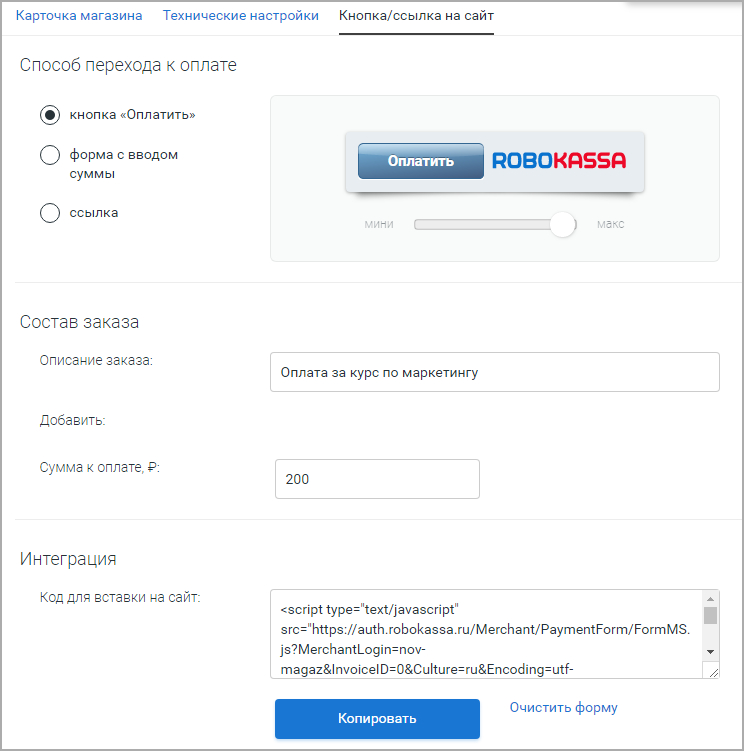
У вас нет большого интернет магазина, но есть желание продавать какие–либо разовые услуги или товары, например тренинг или консультацию. В этом случае придет на помощь кнопка представленная так же сервисом робокасса. Переходим на вкладку Кнопка/ссылка на сайт и настраиваем параметры.

- Назначаем как принимать платежи: кнопка с установленной ценой, кнопка с вводом ценника, или по ссылке, которую можно встроить в любой текст.
- Настраиваем размер
- Описание заказа можно оставить пустым, либо заполнить текстом о товаре
- Вводим сумму (если в первом разделе выбран первый пункт)
- Копируем скрипт, нажатием соответствующей клавиши
После копирования скрипта, нужно вставить его в необходимое место на сайте, давайте сделаем на примере записи в старом редакторе и гуттенберге.
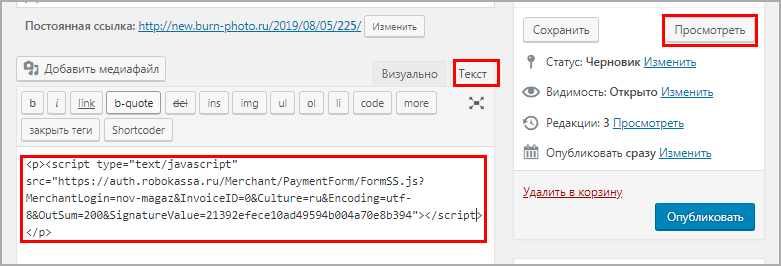
В старом редакторе
Нужно перейти в режим текст и вставить скрипт в текстовую область. Для просмотра результат нажимаем просмотреть.

Вставка скриптов в старом редакторе удобнее, но бывает что WordPress заменяет некоторые символы, поэтому для надежности советуем использовать Gutenberg.
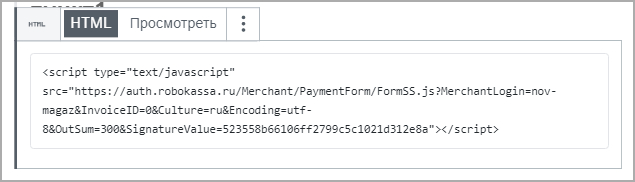
В Gutenberg
В Gutenberg есть специальный блок–агрегатор для вывода кода, как HTML так и JS.

- Нажимаем на плюс, для добавления нового блока
- Находим раздел Форматирование
- Выбираем из предложенных вариантов HTML–код
Далее появится область в нее и загружаем скрипт скопированный с Robokassa.

Чтобы посмотреть что подключает код, нажмите на вкладку Посмотреть, гутенберг обработает запрос и выдаст картинку.

Для лучшего понимания материала советую посмотреть видео, в нем приведен пример активации.
Есть аналог это плагин от команды mofsy. Более профессиональный инструмент, имеет множество настроек, распространяется бесплатно и переведен на русский язык. Но советую пользоваться стандартным вариантом от робокассы. Встроенные шлюзы оплаты есть в других модулях для WP, можете посмотреть топ 9 разработок под коммерцию.
На этом урок закончу, мы разобрались как подключить robokassa к сайту WordPress с помощью просты инструментов, плагином и коротким JS кодом.
Пожалуйста, оцените материал:











